
TODOBANK 2.0 – ПРОГРАМА ДЛЯ ОНЛАЙН-БАНКІНГУ
Зроблено фінтех-послуги простими у використанні
Мегабанк - один з найбільших банків Харкова, Україна. Заснований у червні 1990 року, банк веде свою історію з того часу.
Незадоволені своїм додатком «todobank» версії 1.0, вони звернулися до нас з проханням зробити поглиблений аналіз і обробку UI та UX і реалізувати їх у коді. Мета була досягнута, але реліз не зміг відбутися через напад росії на Україну в лютому 2022 року.
Аналіз продукції
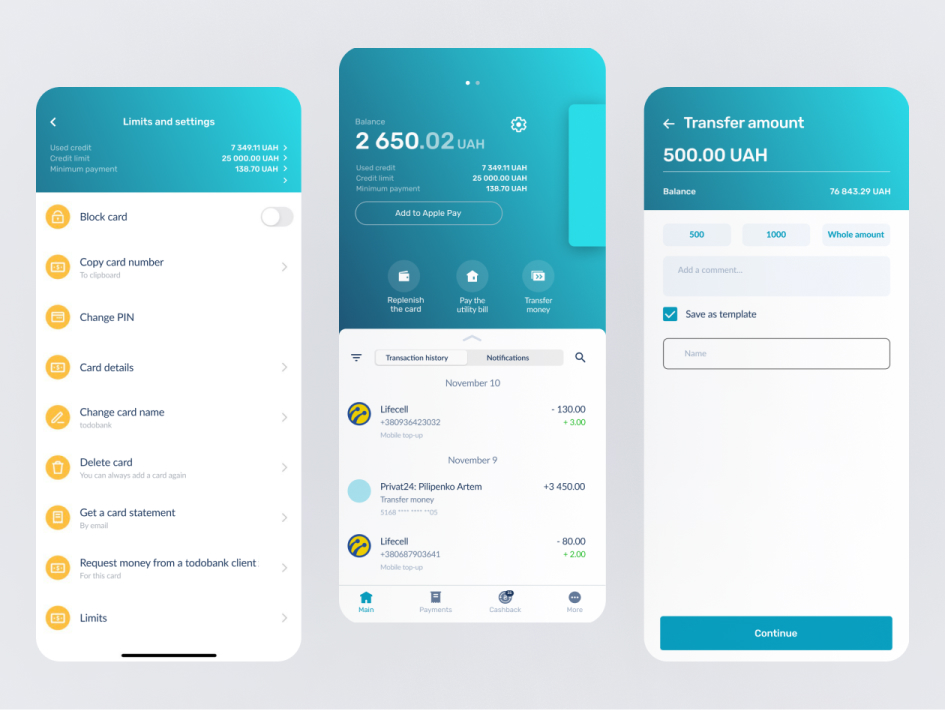
- Немає воронки продажів
- Застарілий інтерфейс
- Заплутане і перевантажене меню
- Всю важливу інформацію важко знайти

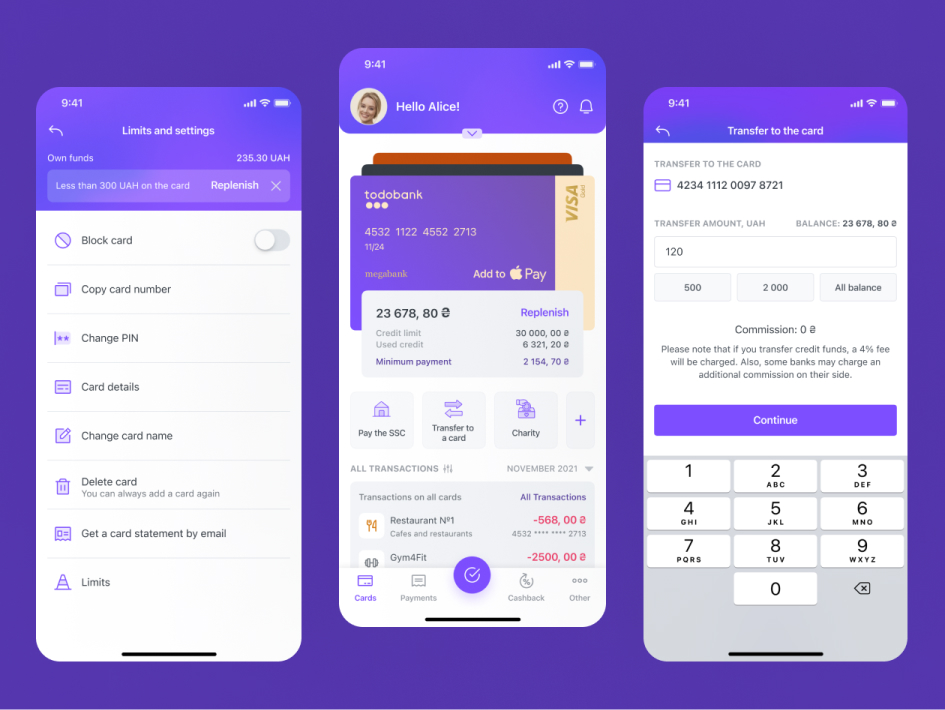
- Розробив воронку продажів
- Інтерфейс був глибоко перероблений, забезпечуючи користувачу зручність запуску найважливіших функцій одним дотиком
- Зроблено важливу інформацію легкодоступною та зрозумілою з першого погляду

Якість продукції –
увага до деталей
Викликання позитивних емоцій у користувача при використанні продукту – ми встановлюємо міцний зв’язок, який мотивуватиме його частіше використовувати продукт, розширювати перелік завдань, які вирішує продукт, а також рекомендувати його друзям.
які ми підготували
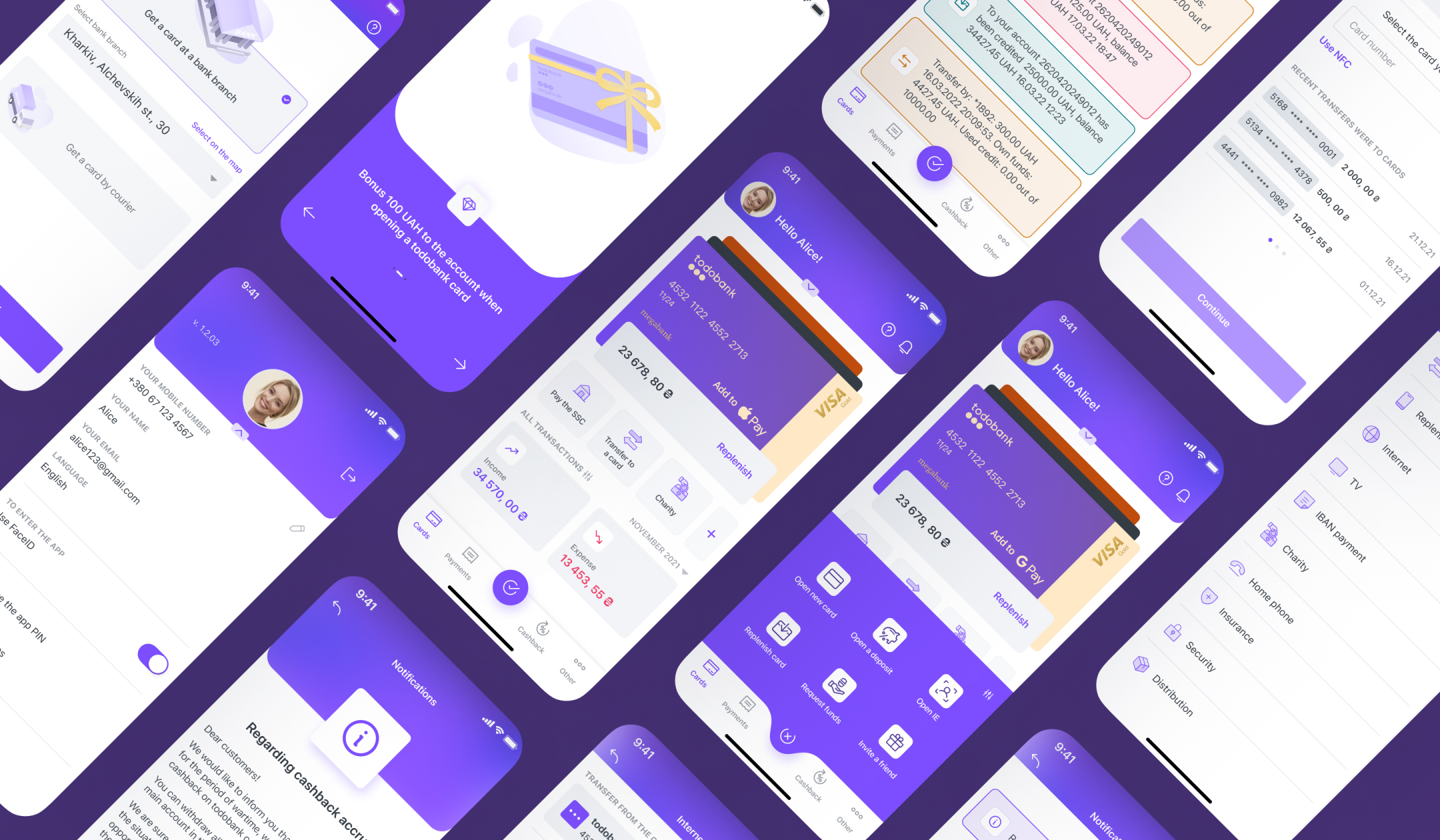
Преміальність продукту було вирішено підкреслити нестандартними ілюстраціями.
Ми підготували два стилі ілюстрацій:
- ізометріядля зовнішніх екранів (введення, замовлення картки)
- контурдля внутрішніх екранів – щоб не перевантажувати екрани та не відволікати увагу користувача від цілей відвідування екрана
ІЛЮСТРАЦІЇ








Комплексний підхід до проекту
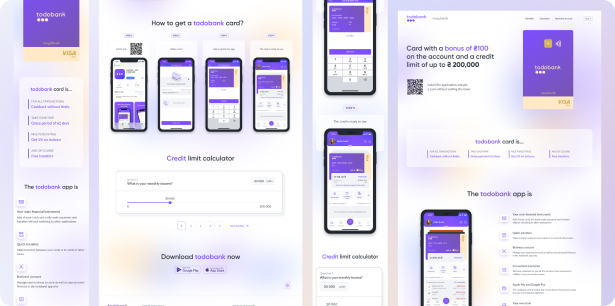
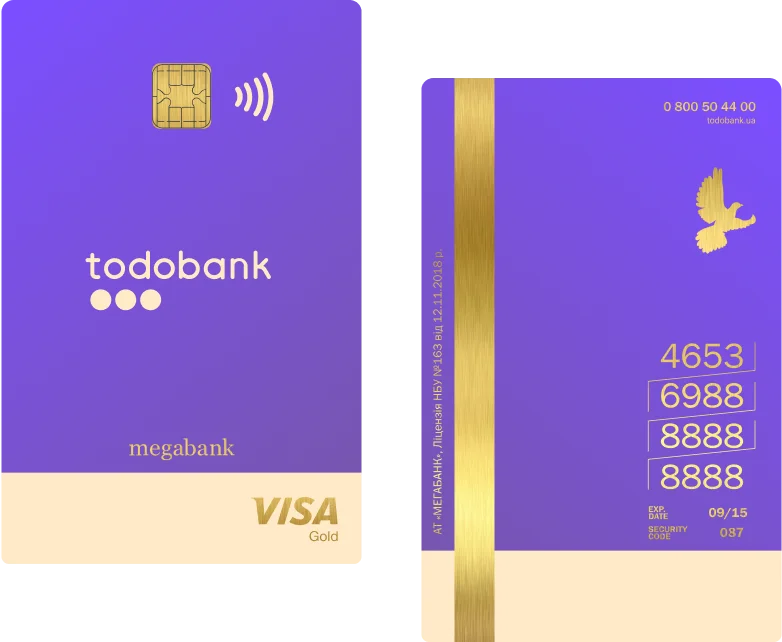
Для того, щоб створити цілісний і завершений продукт – ми розробили дизайн платіжної картки, яка буде використовуватися в додатку, а також створили промо-сайт, який познайомив клієнта з продуктом і продемонстрував його переваги.

Відгук

Наші клієнти були незадоволені нашим додатком, тому ми звернулися до Євгена та його команди. Досконально зрозумівши потреби та проблеми наших клієнтів, а також проаналізувавши ринок, вони дали нам результат, який перевершив очікування!
Технології
- iOS native / Swift
- Angular native / Kotlin
- Java